Among the most popular questions asked by newbies about Adobe Photoshop compatible plugins are:
Where do I install a plugin and how do I load it afterwards?
A plugin (or plug-in) is a computer program that integrates into another program adding new features and increasing functionality. Adobe lets you install plug-in filters from other software developers in its programs.
Some Photoshop compatible plugins have an installer that will guide you through the process.
But what should you do if plug-ins are not added in Photoshop?
How to install these files? It's as easy as pie.
All you need to do is to copy (or drag) the file into the Plug-Ins sub-folder of the Photoshop folder.
For example, for Photoshop CS3 it's typically located at:
- Program Files\Adobe\Adobe Photoshop CS3\Plug-Ins (for Windows) or Applications\Adobe Photoshop CS3\Plug-Ins (for Mac OS).
If you have installed Photoshop in any other location you should look for the Plug-Ins folder there.
Bear in mind that Photoshop must be closed when installing new plugins.
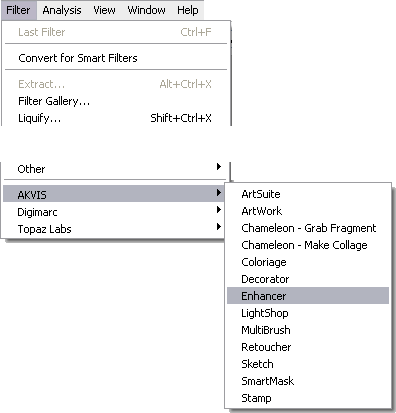
Next time you start Photoshop, the plugins will be available in the menu Filter:
Some Useful Tips:
- Photoshop recognizes plug-ins located in subfolders and subdirectories inside the Plug-Ins folder.You can classify your filters by developer or by task. Just create a new folder inside the Plug-Ins folder and put the files in it.However, the list of plugins in the Photoshop menu (under Filter) looks different from the list in the Plug-Ins folder. In the Photoshop menu plug-ins are usually classified by developer.
- Photoshop also recognizes shortcuts (Windows) and alias (Mac OS) within the Plug-Ins folder and subfolders.Install your plug-in filters into any folder outside Photoshop, and then create a shortcut for the ".8bf" file (or "make alias" on Macintosh) and place it into the Plug-Ins folder.With shortcuts you can manage your plugins quickly and safely.
- You can select an additional plug-ins folder in Photoshop Preferences.Call the command Edit on Windows or Photoshop for Mac OS, then -> Preferences -> Plug-ins & Scratch Disk.Select Additional Plug-ins Folder, then use the button Choose to select a folder or directory from the list.Attention!If you select the Additional Plug-ins Folder in Photoshop 32 bit, make sure that the folder does not contain the 64 bit files (64-bit version of the plugin), otherwise you will get an error message!